يتمتع قالب ستايلش النسخة الرابعة بقائمة منسدلة تلقائية يتم تعديلها من التخطيط , لذا كل ما عليك فعله هو إتباع الخطوات البسيطة التالية 😊
أولا : - لعمل زر " الرئيسية "

1 - الدخول إلى التخطيط.

2 - عمل تحرير لأداة "القائمة العلوية".

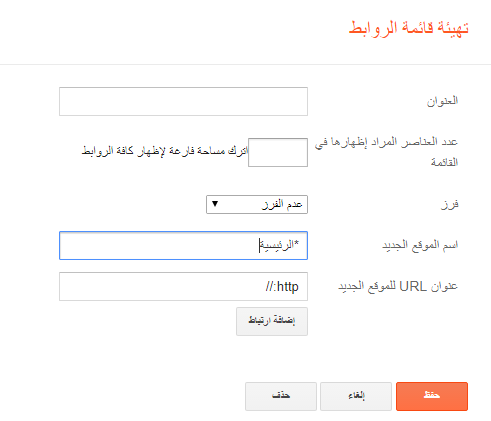
3 - تحديد خانة " اسم الموقع الجديد " فى حالة لو كانت المنصة باللغة العربية , ثم كتابة كلمة " الرئيسية " مع مراعات
وضع علامة النجمة "*" قبلها , بحيث تصبح هكذا :
"*الرئيسية"
, لاحظ الصورة التالية.
وضع علامة النجمة "*" قبلها , بحيث تصبح هكذا :
"*الرئيسية"
, لاحظ الصورة التالية.

4 - لا حاجة لإدخال عناون URL لان القالب سيضعه تلقائيا بمجرد وضع علامة النجمة , اخيرا أضغط " حفظ ".
ثانيا : - لعمل قسم منسدل

1 - الدخول إلى التخطيط.

2 - عمل تحرير لأداة "القائمة العلوية".

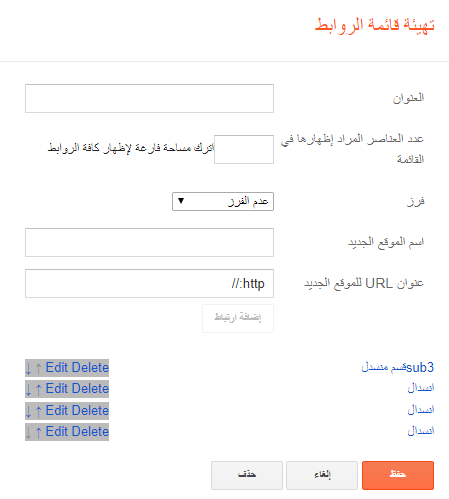
3 - لاحظ التركيبة التالية :

يتم كتابة كلمة "sub" بحروف صغيرة فى البداية وبعدها مباشرة بدون فاصل رقم يتراوح ما بين 1 - 9 وهو عبارة عن عدد الإنسدالات التى سيتم إدراجها أسفل القسم المنسدل , ويرجى مراعاة ان الأقسام المسندلة تلى القسم المنسدل وليست قبله , وأيضا لا تنسى وضع عنوان URL الخاص بكل انسدال فى هذه الحالة.
ومن مميزات القائمة أيضا انها حساسة لأوسمة HTML أى انك تستطيع الإستفادة من عدد لا نهائى من الخصائل الموجودة بلغة HTML و Inline Css Codes
لاحظ طريقة جعل قسم شراء القالب بالخط الثقيل

إضافة هذه العبارة " شراء القالب (5$) " بين وسمى
<b></b>
أو strong
كما فى الصورة التالية :

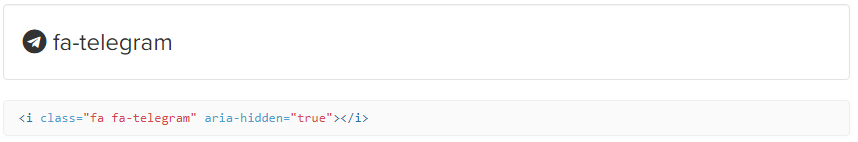
كما يمكن وضع أيقونات من مكتبة FontAwesome , كل ما عليك فعله هو نسخ كود HTML للرمز الذى تريده

ولصقه فى خانة "Name" للقسم الذى تريده.

يمكن بالقليل من الخبرة بلغتى HTML & CSS إنشاء أشكال خرافية و غير منتهية لتنسيق القائمة المدمجة بقالب ستايلش 4
😊
فى حالة مواجهة أى مشكلة أو عدم الإلمام بأى خطوة يرجى الإتصال بنا




ليست هناك تعليقات:
إرسال تعليق